La importancia y el proceso del diseño y maquetación web
-
Rana Negra
El diseño de un sitio web es un factor muy importante para captar clientes. A día de hoy en Internet hay muchísima competencia, todo el mundo tiene al alcance de un clic a sus clientes, sin embargo solo unos pocos los consiguen. Esto muchas veces es debido a la primera impresión que da el sitio web.

En la actualidad lo más común es acudir a Internet a buscar productos o servicios, los buscadores arrojan miles de resultados en cada búsqueda, y aquí es donde entra en juego la primera impresión. En pocos segundos un cliente puede elegirte o decidir a golpe de clic irse con la competencia.
Como está demostrado que en este sentido la primera impresión es la que cuenta, es imprescindible contar con un sitio web con un diseño que impacte. El objetivo principal es atraer a clientes potenciales a la web ¿cómo? Dándoles confianza, es decir, transmitiendo calidad a través del diseño de nuestra web, que es lo primero que van a ver.
Un buen diseño web debe contar con una presentación clara y organizada, además debe combinar muy bien los colores, utilizando en cada caso los más apropiados y tener un contenido ameno y agradable. Por otro lado también es importante que la página web cargue rápido, sea de fácil manejo y se adapte a las necesidades de los usuarios.
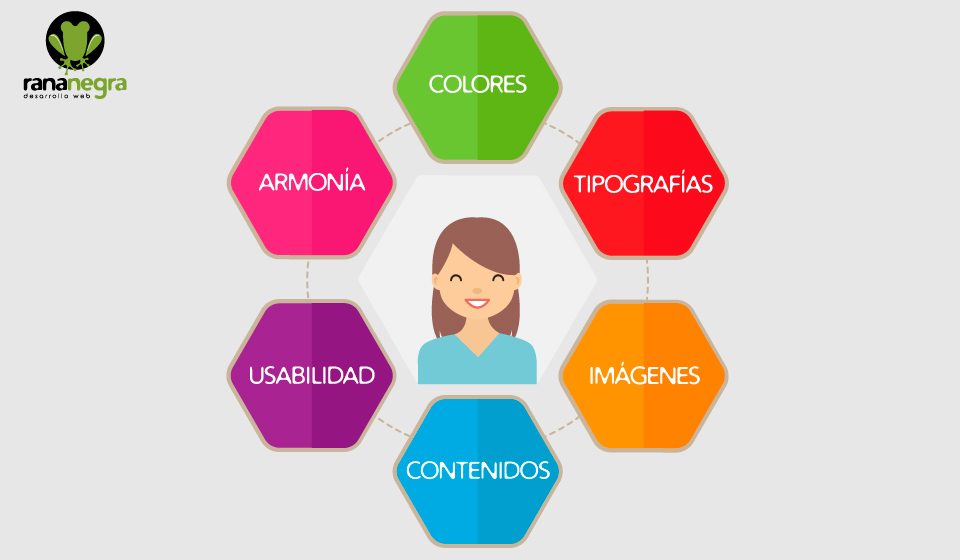
Hay que tener en cuenta que el diseño de un sitio web es una manera diferente de comunicar lo que queremos transmitir, es decir, una forma distinta de hacer llegar a nuestros clientes potenciales o usuarios el mensaje que nuestra marca quiere transmitir. Hay algunos puntos de vital importancia a tener en cuenta a la hora de diseñar un sitio web:
Los colores son un factor muy importante a tener en cuenta a la hora de diseñar un sitio web, ya que influyen directamente sobre los usuarios que visitan la web. A la hora de elegir los colores es importante combinarlos de manera que contrasten sin utilizar muchos. Lo mejor es elegir fondos claros y letras oscuras, ya que los fondos oscuros o de colores fuertes cansan la vista, por lo que no invitan a leer.

Las tipografías a utilizar en el diseño de un sitio web también son importantes, ya que de ellas dependerá que los usuarios lean los contenidos o no. En este sentido es importante utilizar un tamaño de letra adecuado, para que leer sea una tarea agradable. Lo mejor es utilizar una misma tipografía para toda la web, diferenciando las secciones, y utilizar un tipo de letra legible, ya que algunas de las tipografías más innovadoras resultan incomprensibles.
Las imágenes del sitio web también son un factor importante, ya que a través de ellas se otorga calidad a la página. Si no se disponen de fotos propias profesionales, que suele ser lo más habitual, lo mejor es acudir a bancos de imágenes libres, ya que son la mejor forma de otorgar calidad al sitio web sin renunciar a la ética y la profesionalidad.
La forma de organizar el contenido de la página web también posee una gran importancia, lo mejor en este caso es apostar por la sencillez y la lógica. De nada sirve contar con un diseño bonito si luego los clientes potenciales no saben llegar al contenido que buscan, por eso es importante que todos los contenidos sean de fácil acceso.
En este sentido no es nada recomendable cargar el sitio web de numerosos menús y sub-menús, ni tampoco añadir diversas cajas de búsqueda y botones por todos los sitios. La apariencia del sitio web tiene que ser limpia y sencilla y todas las páginas y secciones deben contar con una función específica.
Es importante que todas las páginas del sitio web sigan una misma línea, es decir, que utilicen los mismos colores, las mismas tipografías, el menú se muestre siempre igual y en el mismo sitio…etc. El cambiar la apariencia de una página a otra del mismo sitio web da sensación de desorden, además de que puede volver al usuario un poco loco, incluso puede llegar a pensar que está en distintos sitios web.
Por otro lado hay que destacar que otro aspecto muy importante a tener en cuenta es que la página web sea responsive, por lo que el diseño de la misma se debe adaptar tanto a ordenadores de escritorio como a Smartphones o tablets. Cada una de las versiones será distinta para ofrecer la mejor experiencia al usuario.
Aunque no tenga que ver directamente con el diseño del sitio web, la rapidez de carga de una página web es muy importante, ya que los clientes potenciales o usuarios no esperan. Está demostrado que en torno al 40% de las personas que navegan por Internet de manera habitual, abandonan una página web que tarda más de 3 segundos en cargar. No sirve de nada contar con un diseño bonito si nadie va a llegar a verlo ¿no crees?
Una vez que se tienen claros todos estos factores, llega el momento de iniciar el proceso. El diseño de un sitio web comienza en los programas de edición de imágenes, como por ejemplo Photoshop o Illustrator. Con estos programas lo que se hace es crear diversas imágenes estáticas de cómo quedaría el sitio web.
Gracias a estos programas el cliente puede ver el resultado final rápidamente, sin duda es una de las mejores formas de presentar los diseños, ya que permite realizar cambios de manera rápida y sencilla. En estas imágenes estáticas del sitio web ya se aplican todas las decisiones que se han tomado previamente, como los colores, la tipografía, las imágenes a utilizar…etc.
Cuando el diseño estático del sitio web se considera definitivo, llega el momento de pasar a la maquetación. Aunque diseño y maquetación vayan siempre de la mano, la diferencia es que con la maquetación ese diseño estático cobra vida y se convierte en un sitio web real, deja de ser una simple imagen.

Antes de profundizar en el proceso de maquetación web es importante destacar lo importante que es que diseñador y maquetador trabajen conjuntamente, ya que muchas veces lo que a ojos del diseñador parece una buena idea, a la hora de maquetarlo no lo es tanto. En muchas ocasiones las tareas de diseño y maquetación las ejecuta la misma persona, por lo que esto ya no es ningún problema.
Para realizar la maquetación de un sitio web se utilizan lenguajes de programación. Existen muchos tipos de lenguajes, pero en la mayoría de los casos se utiliza el HTML. Este lenguaje de programación o código es el encargado de colocar cada cosa del diseño estático inicial en su lugar, para darle el formato adecuado se utiliza CSS.
Digamos que para maquetar un sitio web con HTML y CSS se crean diversos bloques y contenedores mediante código, y dentro de estos se colocan las imágenes, los textos, otros bloques…etc. Para conseguir la estructura deseada se les da ancho, alto, posición…etc. mediante CSS.
La maquetación con HTML5 y CSS3 presenta numerosas ventajas con respecto a la maquetación tradicional, ya que por ejemplo se puede separar el contenido de la página, del estilo o aspecto con el que se debe mostrar. Esto hace que el mantenimiento del sitio web sea mucho más sencillo y los resultados más claros.
Otra de las mayores ventajas que presenta la maquetación web con HTML5 y CSS3 es que toda página web es aceptada visualmente en todos los navegadores. Con el uso de estos estándares también se consigue que la web sea responsive, es decir que sea correctamente visualizada en todas las resoluciones de pantalla. Si quieres profundizar más en el tema, lee este artículo sobre la importancia de la maquetación web responsive y profesional a la hora de vender más con una aplicación web.
Como puedes comprobar el diseño y la maquetación de un sitio web son aspectos muy importantes. Por su parte el diseño es el encargado de captar de primeras la atención de todos los visitantes de la página web, mientras que la maquetación es una forma de asegurarse de que este diseño se muestra correctamente.
Sin ninguna duda se puede afirmar que vale la pena invertir en un buen diseño web, ya que de él depende en gran medida que un cliente nos elija o no. Además de un buen diseño y contenido adecuado, es imprescindible que el sitio web cuente con una buena optimización, para así estar bien posicionado y ser visible para muchas personas.
Si te gustan nuestros artículos sobre social media, desarrollo web y marketing online, nos encantará que nos lo hagas saber compartiendo el artículo.
-
164
-
49
-
38
-
18
-
19
- 12 Sep, 2023
- 16 Sep, 2016
- 25 Feb, 2013

